1: OSC introductie + client
De presentatie uit de les is Hier terug te vinden.
De code uit de les staat hieronder.
//variabele voor de client
let client;
function setup() {
createCanvas(800,600);
background(255);
//maak een nieuw client-object
client = new Client();
//start de client met ip-adres en poort
client.startClient("127.0.0.1",9000);
}
function draw() {
//hier gebeurt niets.
}
function mouseDragged() {
//stuur de x-positie van de muis naar /x
client.sendMessage("/x",mouseX);
//stuur de y-positie van de muis naar /y
client.sendMessage("/y",mouseY);
//stuur beide waarden ook nog als lijst naar /data
client.sendMessage("/data",[mouseX,mouseY]);
}
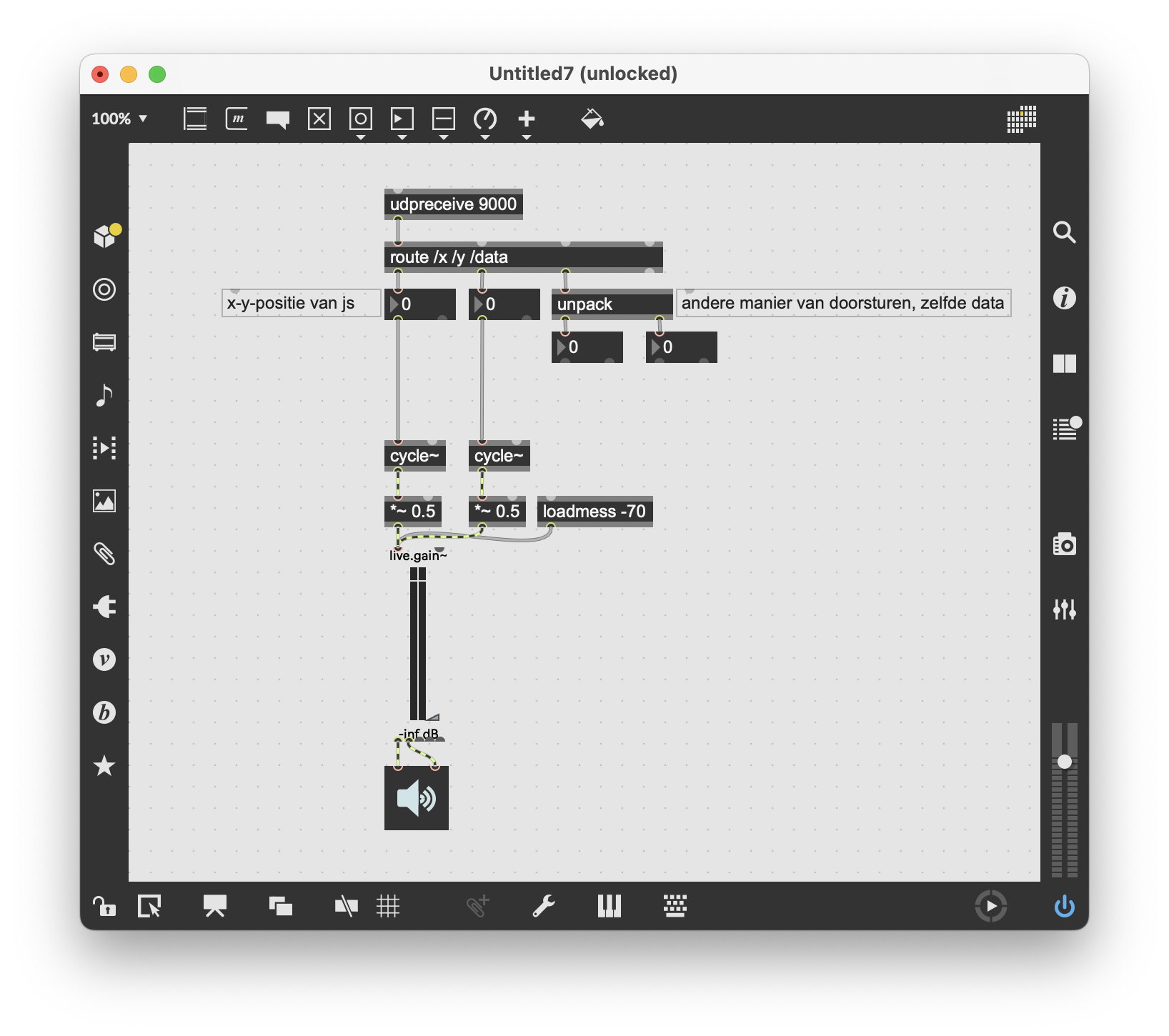
De bijbehorende maxpatch hieronder:

En compacte code (kopieer en kies in Max File -> new from clipboard)
<pre><code>
----------begin_max5_patcher----------
861.3ocyXttaaBCEG+yIOEV7wozTtCYuJSSUNfap6.6HaSVRqZe1mu.LRmoP
Zc6ZjBW7E9e9c7w9f4wkK71ROh3dfuC9AXwhGWtXgtHUAKZuegWM7XQEjqal
GA8a5168VYpRfNJzEWQgk0HNGbUleWkjlZZinBIz8Lnsz8PQwcXxtaXnBgQ4
v7z09q.gwYpS4A5aBW6C9YaeLOFwo8HSG775qBWp0WZSWEjOPYLoWXUYOsbo
5vpYRI5gRXwy1AwebPBx1nr83HMOwIcGsZsYVs1v2f0VgOfVuChI8V7AHi.q
QiT647jLIOg4QZRxUGCTvM9HCGui.q7VM7J0+akQHB0EUXtv9vWpWukvjFu.
wtAQfaqPCCejPKMSHgfpJnMDwvQjycjsExgGPk2.EBFdai.82q3sdzVWpxoU
0fn21UbW4CsmJJY23N1yZZsbHR0LUnfsZwDUsxoKVqmeGkIloRcdeaOmFBVv
EmL9vXS85nqtSWXn1HS++1y.+0IW9D+nr0oC+kj0uLPr+zKCzFhYMZJwYSub
KycyobCkwezTVbpnB8riFY8yMKO99XN5KJycirtgxPmQYAstFIWo7kXd7pSW
smxwBLBb.R.2yu3Ddo5TbA9g5SAgF9GIgWfyROOFQPRIhg.0PBFwzLURoLtn
ggHq.OfptsDAJgB3ECZjLEXzveAw8bGFk7pb66LtkOfsHlciO7UL9zPKFej1
3SlwBPpz1agjcVCTydsr19+mIObS5GG44eoI21BvsAruaxS+JSd6xvth0jOG
VsmIpgrGV7KGE1abH4IS6PvD8qpqNYykD48AiMSZQHv0GAWeBb83qWGOYPPp
ITXSx7BB5+aiZ6Ijic3fc4dI.H465C1366+Ve+Cypaaxdq6hdxAWcuj6Ig7x
ubf1lTkeN6bZCqnSytc5AB5EuDwEXBTfojgMJyzHq92KRI+4nj+6Uo74nTpK
TJ4SSo3OMkhliRItPov4nTrCTZVgdQNPnYEOD5.ghlwz1LGoyT.k6.cBmAOo
NRmo3IwQ5DNgNtHfKXF77uwalzFv86OfX71FqkPlb7dJSca9J8sXh4V8Wlzi
gNf6ZeltDHSl5SHy6I2WmYmroluChWMUtAPRCtMkkDNoj5DupukFW9xTlNnx
Ou7ok+gsigEO
-----------end_max5_patcher-----------
</code></pre>